Tableau web data connectors are one of the biggest shortcuts I’ve seen in a while. It’s a game changer if you work with data found on the web.
I did a bunch of research and compiled all of my notes into a comprehensive guide for you.
In this guide, you’ll learn:
PART1: How to get started with Tableau Web Data Connectors
PART 2: How to share your Tableau Web Data Connectors with the world
PART 3: A shortcut to get data from pretty much any website into Tableau
PART 1: Tableau WDC SDK Installation
One of the great things that Tableau offers is an easy way to connect to your data. A new feature in Tableau 9.1 are web data connectors. Web data connectors are an easy way to import your data from an existing API directly into Tableau so that you can create dashboards very easily.

How Tableau Web Data Connectors work
- Find (or create) a web data connector that you need
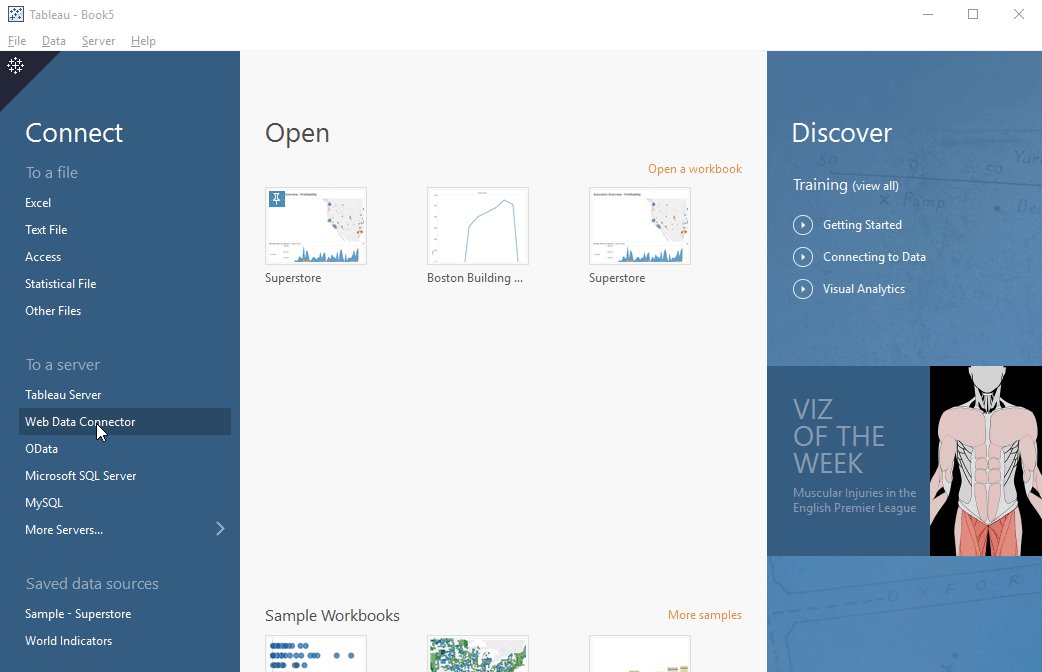
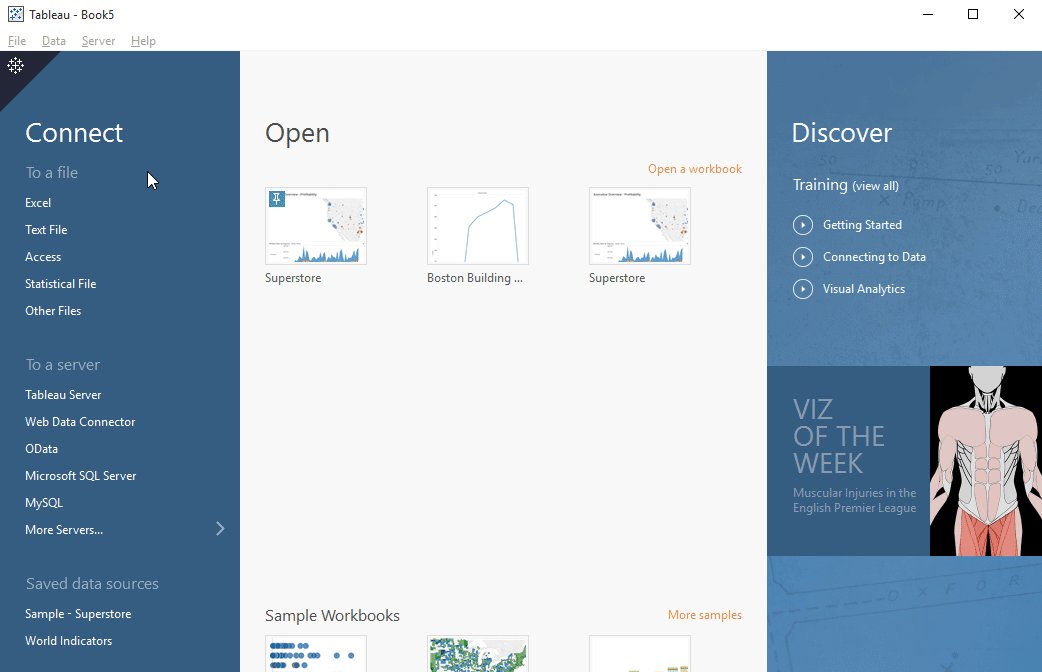
- Connect to the data in Tableau 9.1
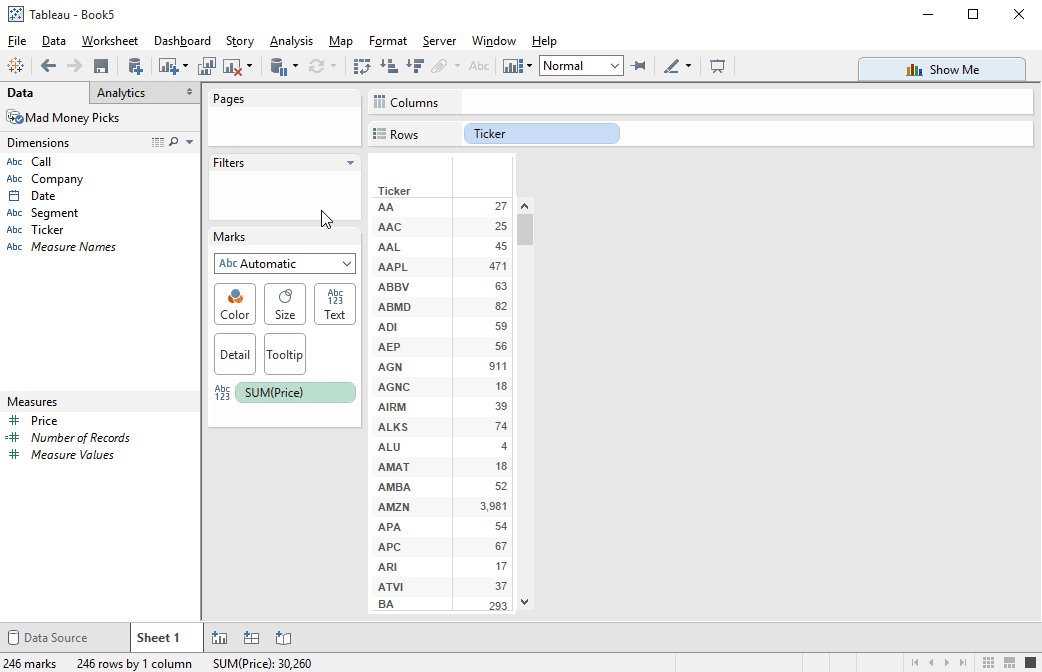
- Build your dashboard

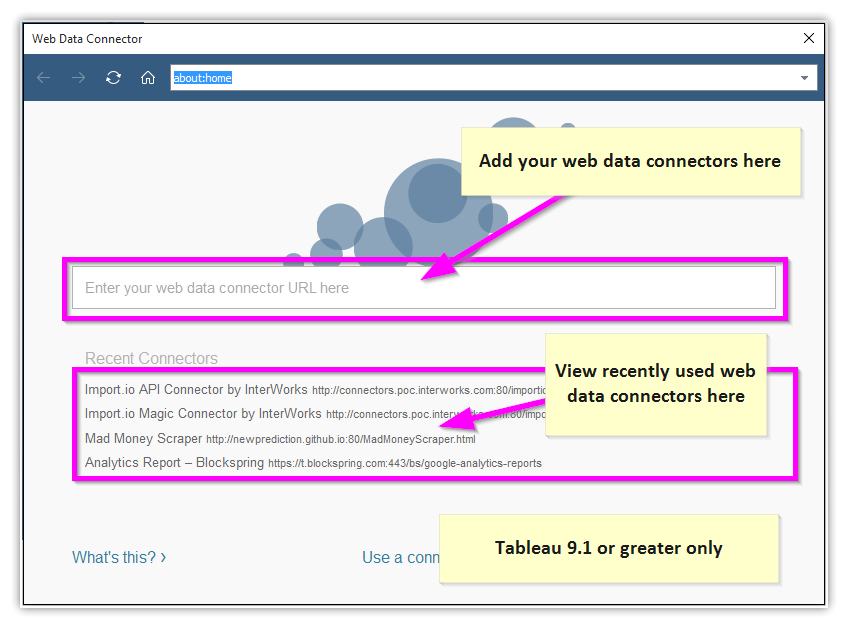
How to get started with Tableau Web Data Connectors
Warning: building a web data connector from scratch is not all that easy. You’ll need to know:
- JavaScript
- HTML
- CSS
- How REST APIs work
- Other web programming skills
The good news is that Tableau provides a free software bundle with a few examples that you can use to get started. They also provide a detailed tutorial for more advanced Tableau developers.
Watch a 2 minute overview of how to get started with Tableau Web Data Connectors
PART 2: Free hosting with GitHub
One of the more complicated pieces of web data connectors is finding a place to host your WDC files. You’ll likely have HTML, JavaScript, and CSS files that need to be stored online so that others can use them. GitHub is the best option to store your source code securely so that others can access your files.
Why use GitHub?
- Automatically store all of your data with full backups
- Used by millions of people to collaborate with others on coding projects
- Most importantly … free hosting
How to create and host your Tableau Web Data connector on Github for free
- Create a free GitHub account
- Create a repository named username.github.io and clone it to your computer
- Add an index.html file (download my example copy here)
- Copy the MadMoneyScraper.html from the Tableau SDK to your new repository
- Sync the files from your computer back up to GitHub
- Visit username.github.io to view your index file and username.github.io/MadMoneyScraper.html to view the Tableau WDC SDK
Watch this step-by-step tutorial to create your first GitHub repository and add your Web Data Connector files
PART 3: Import data from any website into Tableau
Okay, Part 1 and Part 2 really help you understand what Tableau Web Data Connectors are and why you’d want to use them.
Part 3 will show you how to bypass all of the technical challenges and just get the data you need without any coding at all using a tool called import.io
Why use Import.io?
- You get a free account to collect data from pretty much any website.
- Lots of options to automate your data collection as needed
- Most importantly… there’s a Tableau Web Data Connector already built!
Here’s the thing
The hardest part now will be finding the data you want. But if the data is on a public website (not behind a firewall or login screen) then you can use import.io to collect that data.
How to use import.io to get data into Tableau with no coding
- Create a free import.io account
- Add the web address of the page you want to scrape (NFL stats for example)
- Configure each of the columns as needed (this could take some trial and error)
- Use the import.io Tableau Web Data Connector created by Robert Rouse at Interworks
- Build your dashboard in a fraction of the time.
Watch this step-by-step tutorial to get data from any web page into Tableau in less than 10 minutes with no coding.
Quick recap of everything you’ve learned in this step-by-step guide:
- How to get started with Tableau Web Data Connectors
- How to share your Tableau Web Data Connectors with the world
- A shortcut to get data from pretty much any website into Tableau

Pingback: Business Analytics Trends That Will Transform Your Career
Pingback: 5 Easy Steps to Rebuild a Confusing Chart from Scratch Using Tableau - New Prediction